Cutting-edge AI tools for amplifying creativity.
Spring AI Studio
COMPANY
SPRING DESIGN STUDIOROLE
VISUAL DESIGN, INTERACTIVE DESIGNDURATION
2 WEEKSTEAM
LEAD UX DESIGNER, VISUAL DESIGNERTOOLS
FIGMA, SPRING AI GENERATORProject Background
After the establishment of Spring's AI generator, a newly developed section of the site known as the "Creator" was envisioned to elevate the user experience post generating content. The targeted audience for this platform focuses on institutions and businesses to collaborate with Spring for content creation, structuring websites, and overall marketing purposes.
Ideation
My head designer conducted research and recognized the need for incorporating UI graphics when it came to customers' concept creation processes for their individual companies, aiming to broaden the capabilities of Spring's content.
Entering the poject mid-way, I formed a personal goal to enhance users' website and portfolio-building experience by introducing new visual concept ideas.
Advancing Existing Elements
Centered on establishing an area for UI graphics and moodboards, I drafted several lo-fi concepts where I identified a style that harmonized effectively with the current user interface of Spring's platform.
Sketch 1: UI Kit Component Modal
Sketch 2: UI Kit Moodboard Modal
Design Concepts
UI Kit Pane
For the Creator editing features, I created a tab for the left pane to showcase UI Kits for users building their web structure.
From components to patterns and widgets, the scrollable pane would hold various user interface elements that can be added to the canvas.
Enlarged Pane Visual
“View All” text link for UI Kit modal
UI Kit Pane Location in Creator
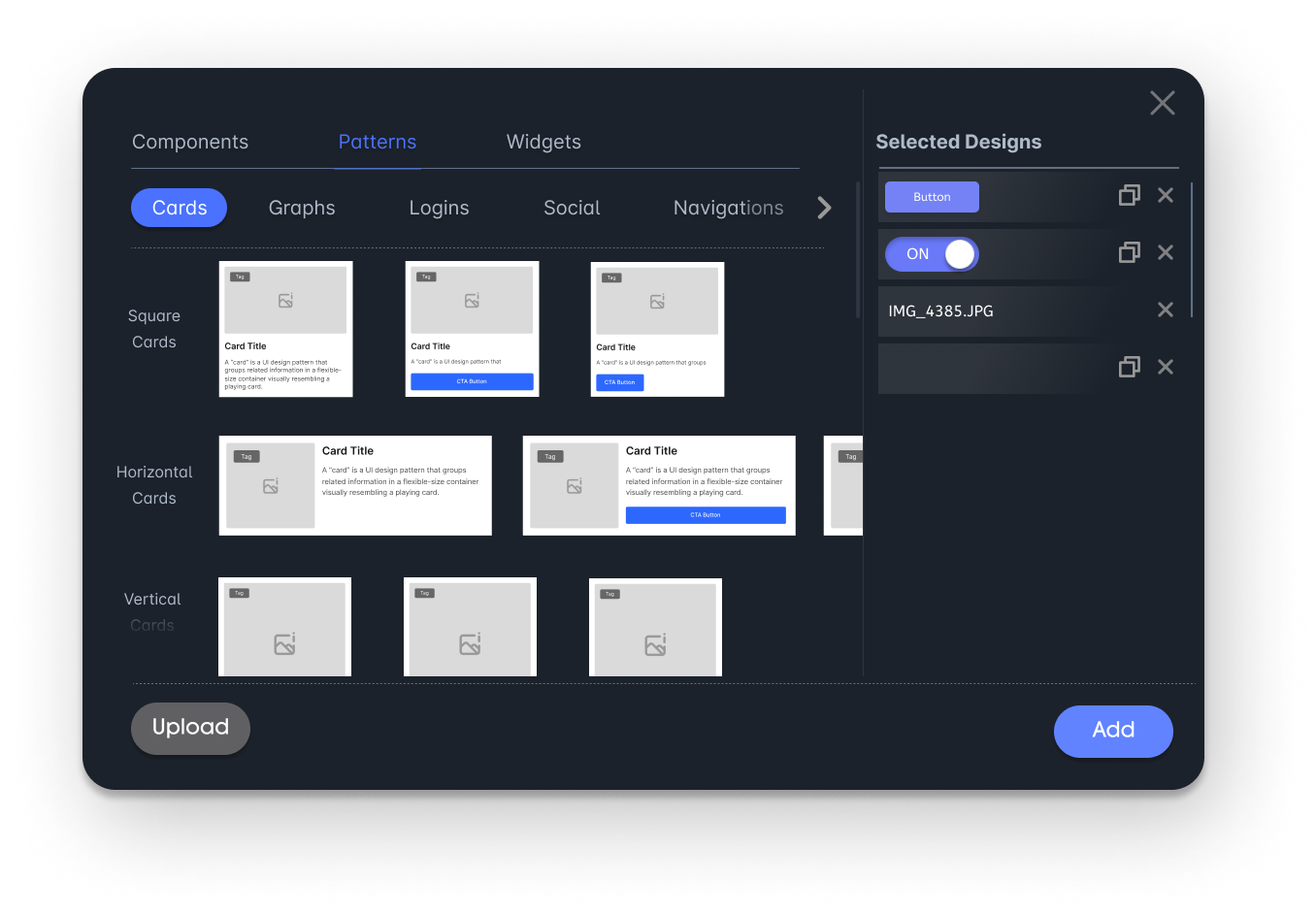
UI Kit Modal Window
To see the features in an expanded view, I formed a modal window when selecting the “View All” text link to display all UI attributes and branches associated with each UI category.
If a user wishes to select more than one element, I added a right pane in the modal titled “Selected Designs” that lists all multi-selected objects. This pane allows editing color, duplication and deletion of any element.
Moodboard Modal Window
Designed primarily for individuals in the fashion industry, I created a modal window for moodboards featuring customizable templates. Through an exploration of style genres and current trends, each theme was categorized, and the most frequently utilized boards were highlighted under the "Popular" category.
In addition to templates, I introduced an Elements tab to enhance the creative process, allowing users to browse transparent PNG and SVC images of garment pieces, patterns, swatches, and other elements. This feature empowers users to craft unique moodboards tailored to their preferences.
Elements Tab
Thumbnail States
Users can explore these elements by selecting and previewing each object, as well as uploading their own designs and images.
Hover State
Hover Button State
Click Button State
Next Steps
From the approval given by my lead designer, my next plan following the concepts is to create an interactive prototype which would allow participants in the usability testing session to provide feedback on the overall designs.
Feel free to explore Spring current features below!